プログラミングに必要なエディタで人気のVisual Studio Code!
初心者にも見やすくて、目に優しい配色で尚且つ可愛い配色テーマを厳選しました。
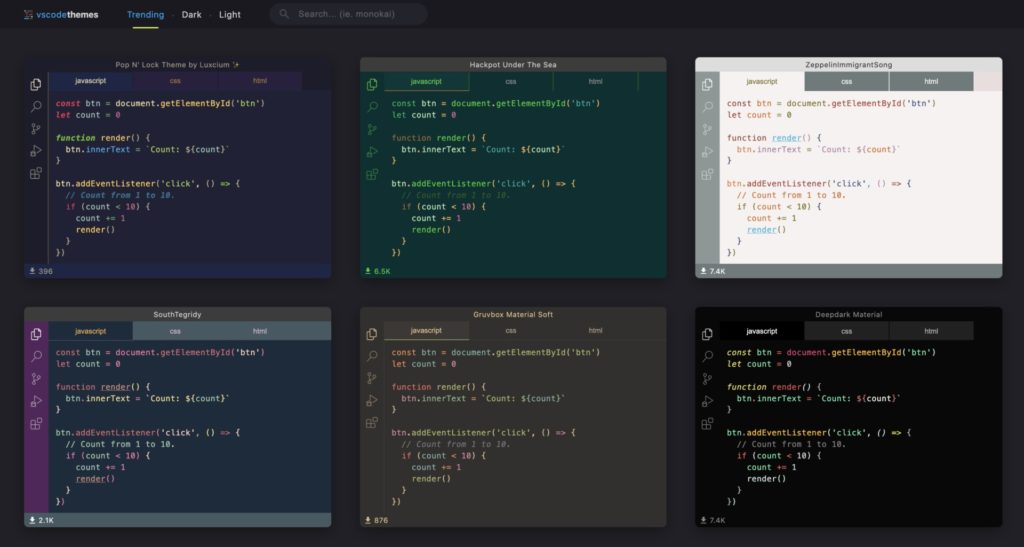
見た目を確認しながらVScodeのテーマを探せる「VSCodeThemes」

ライト系かダーク系か好みもわかれるところですが、私はダーク系が見やすいです。
Visual Studio Code ダーク系
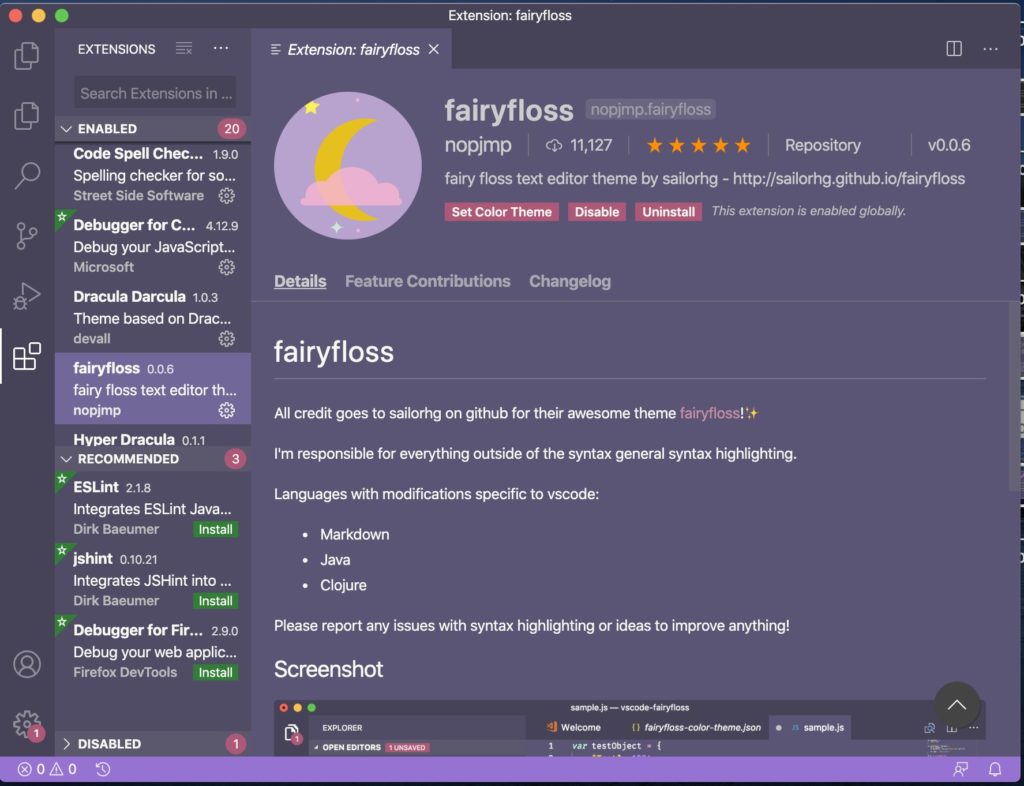
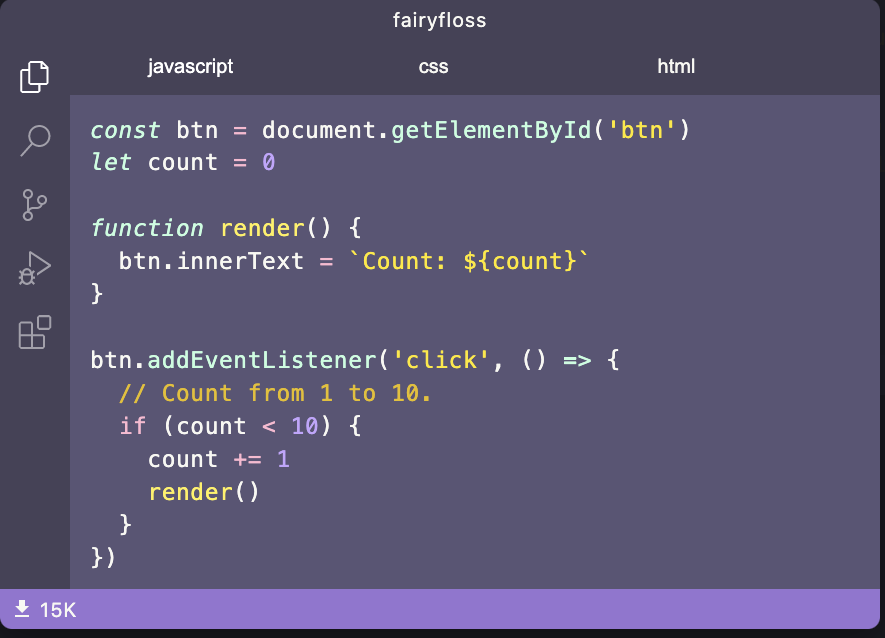
fairyfloss (フェアリーフロス)



This is the only theme you’ll ever need.
(訳:これはあなたが必要とする唯一のテーマです)
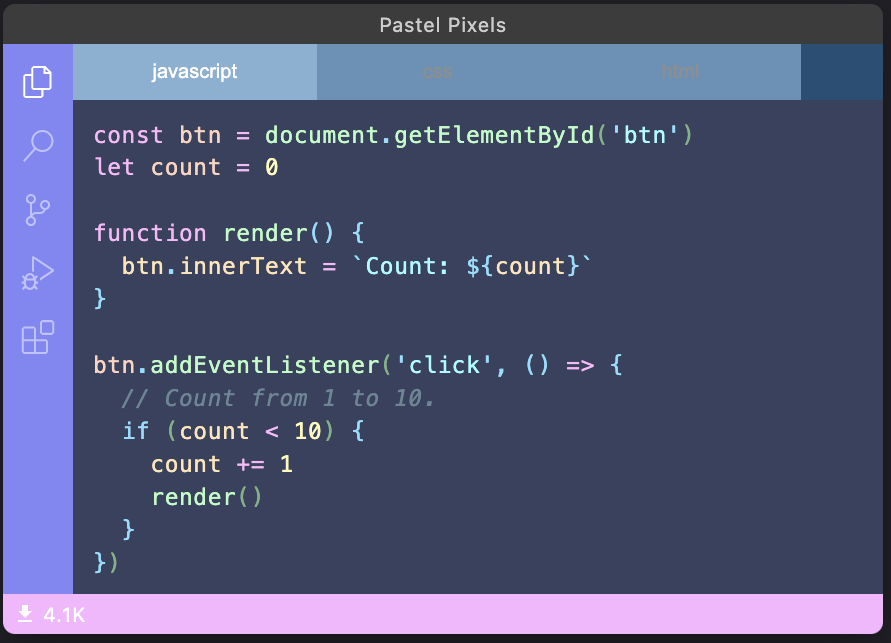
Pastel-Pixels (パステルピクセル)


目にやさしい。やってみよう。
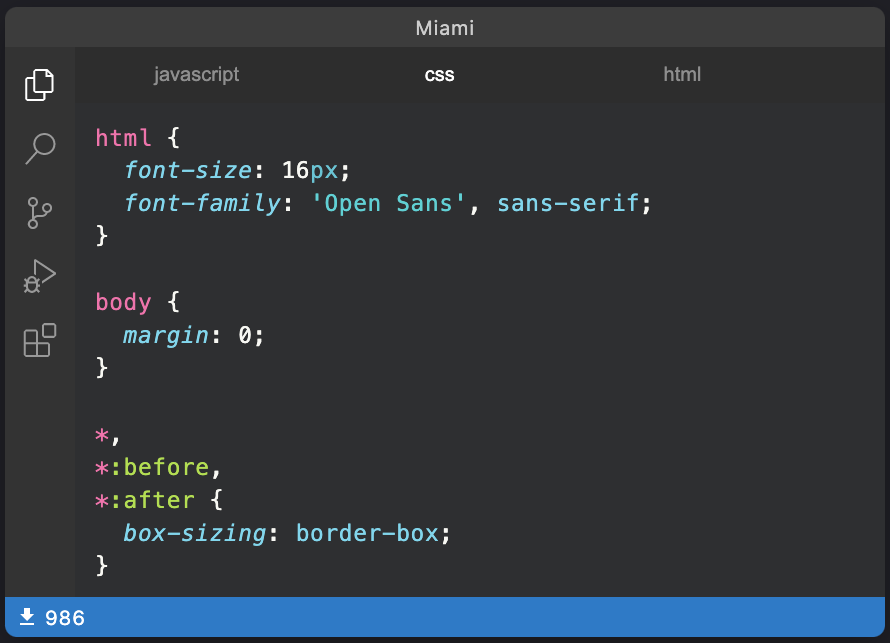
Miami (マイアミ)



コーディング中にリラックスできるとても素敵なテーマ。
私のイチオシです!
背景がグレーがかっていて配色も可愛く見やすい♡
おまけ
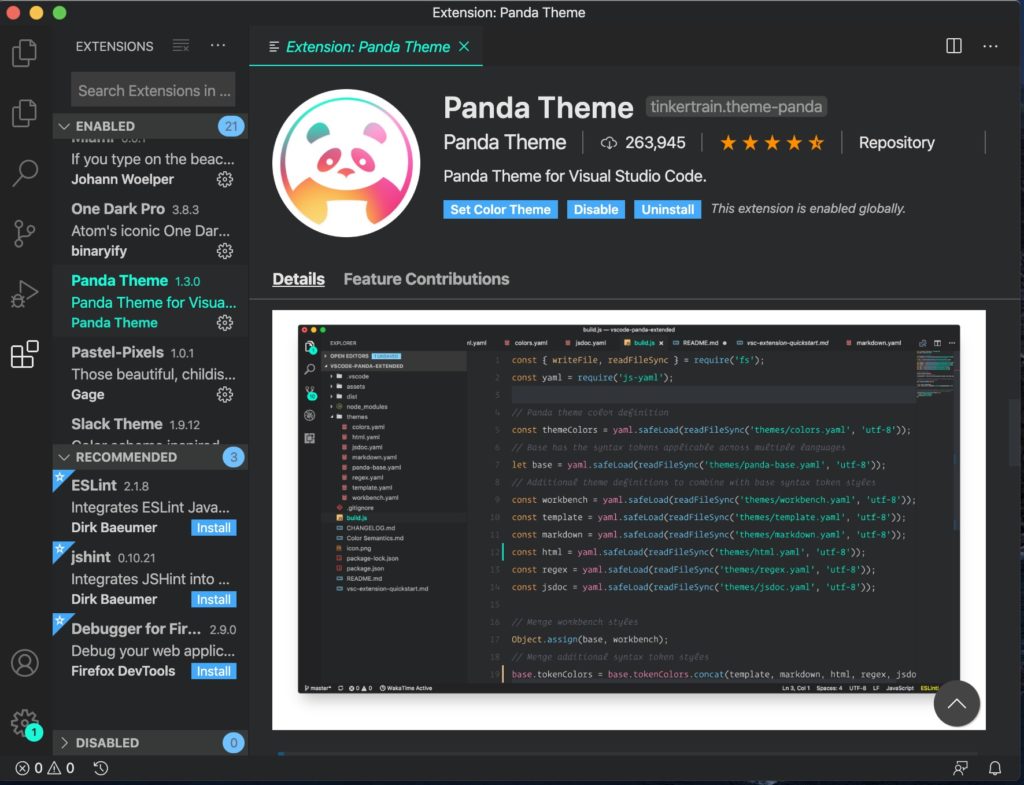
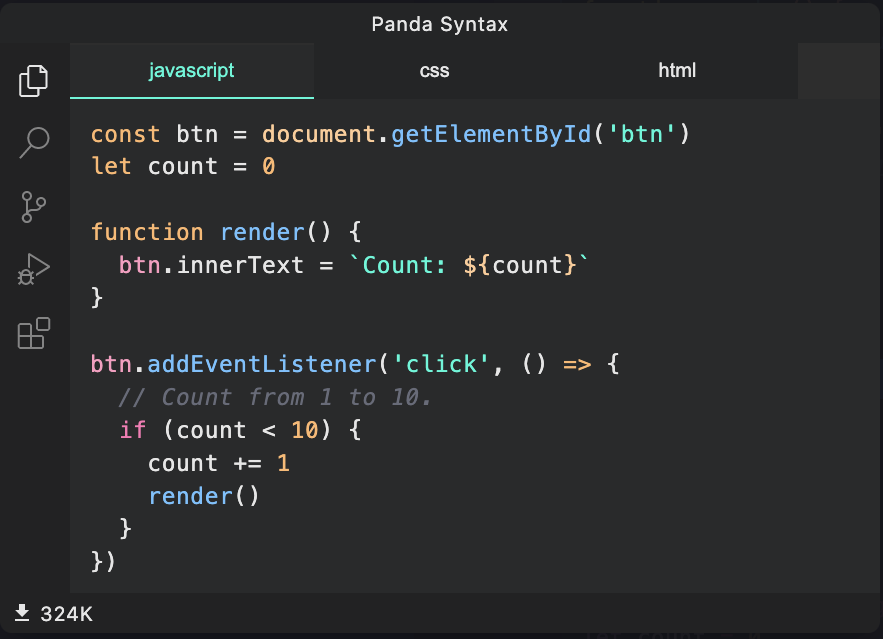
Panda Theme (パンダのテーマ)


パンダのテーマはレビューを見ると賛否両論ありますが、比較的高評価です。
私的には、背景が真っ黒過ぎて目が慣れないですが配色は可愛いです。
Visual Studio Code ライト系
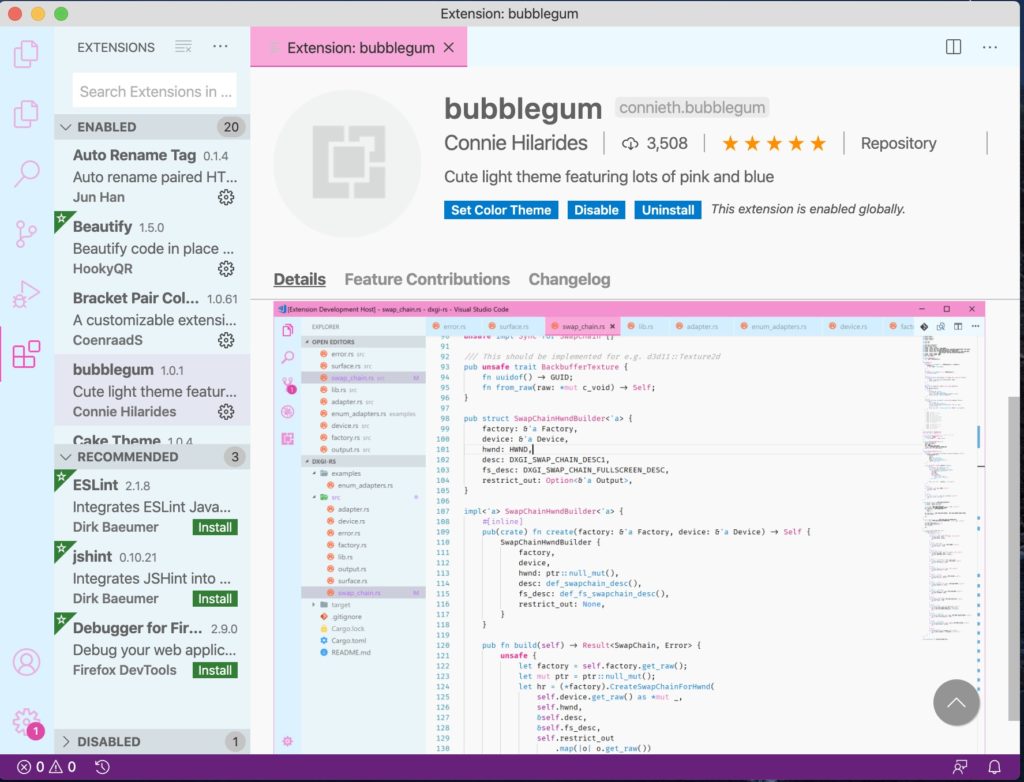
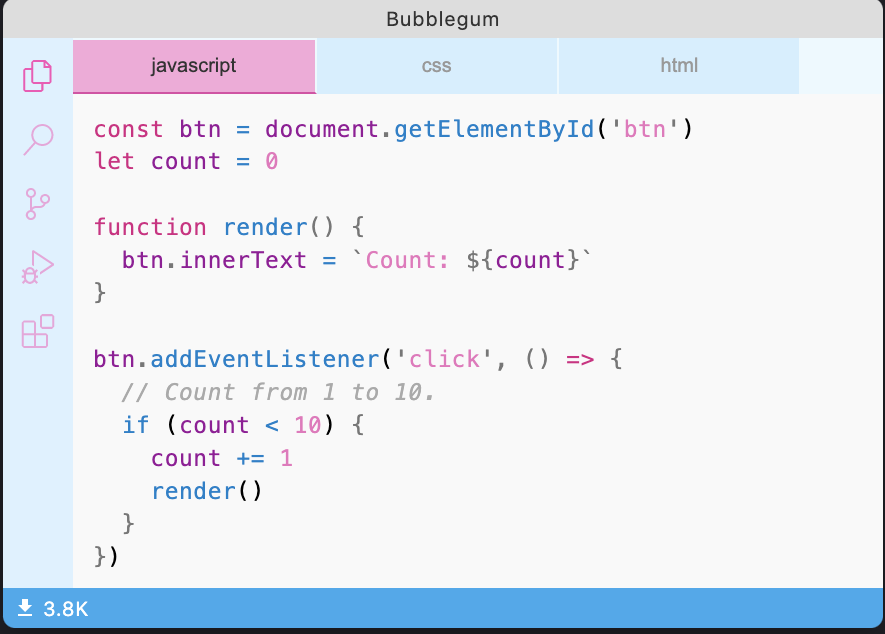
bubblegum (バブルガム)



そこに最もバランスのとれたテーマの1つ。最初はこのパレットが完璧であることを知らないでしょうが、それはまさにそれかもしれません。
私はダーク系が好みなのでライト系は少なくなってしまいました。
冒頭にも紹介した「VSCodeThemes」でたくさん見れます。
是非、お気に入りを見つけてください!







コメント