WordPress/Cocoonテーマ 吹き出し機能の使い方
Cocoonブロックの吹き出し機能の解説です。
超初心者向けなので高度な設定の追加CSSについては記載していません。
私がブロックの一覧を見ても名称も機能もさっぱりわからなかった経験から同じ初心者さんのお役に立てたらと思い解説していきます。
Cocoonブロックでできること

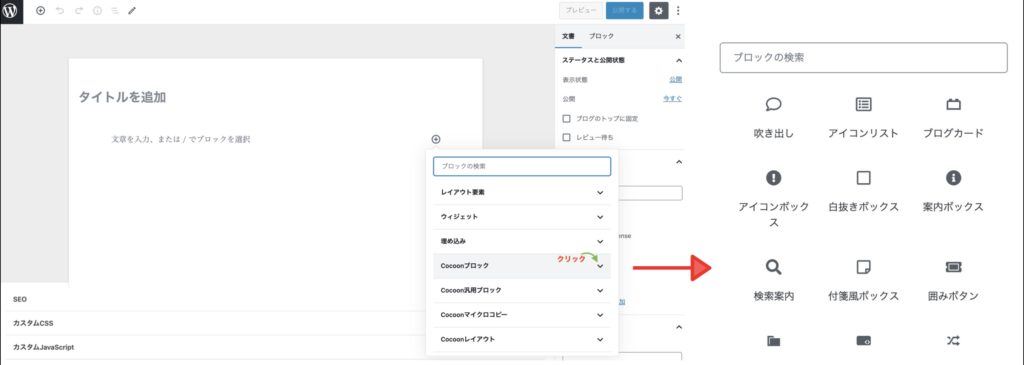
ブロックの追加→下にスクロールして、Cocoonブロックで開きます。
※画像では[∨]のマークのところを指定していますが[∨]じゃなくても開きます。
吹き出し一覧

男性 デフォルト 丸(枠線あり)

悩むおばさん フラット 丸(枠線なし)

男性医師 LINE風 四角(枠線あり)

ビジネスウーマン LINE風 丸(枠線あり)

どや顔女性(右)考え事 四角(枠線なし)
スタイル設定
■人物
サンプルで用意されていて、5種類の男性女性で計10個用意されています。
自分で設定することも可能、表示させたアイコンの顔の上でクリックしてファイルやメディアライブラリから設定できます。
ダッシュボード→Cocoon設定→吹き出し
ここで常に使いたい物を設定しておくこともできます。
設定しておくとスタイル設定の人物の一覧に表示されるようになります。

■吹き出しスタイル
デフォルト・フラット・LINE風・考え事の4種類で、LINE風だけ左右でデザインが異なります。
■人物位置
左右の2種類。(LINE風だけ左右でデザインが変わります)
■アイコンスタイル
アイコンスタイルは2種類の4パターンです。
・四角(枠線なし)(枠線あり)
・丸 (枠線なし)(枠線あり)
●枠線なしの四角と丸の違い
下記のワンちゃんの画像をご覧ください。
2つとも枠線なしで、上が四角で下が丸です。
表示のされ方が違いますね。
●アイコン名の表示
表示させたアイコンの下をクリックすると入力できるようになります。
入力しなければ表示されません。
吹き出し色設定

デフォルト 四角(枠線なし)

考え事 丸(枠線なし)
背景色・文字色・ボーダー色の設定ができます。
色の種類は選んだスキンの設定で変わると思います。
●スキンの設定
スキンの設定は、
ダッシュボード→Cocoon設定→スキンで選べます。
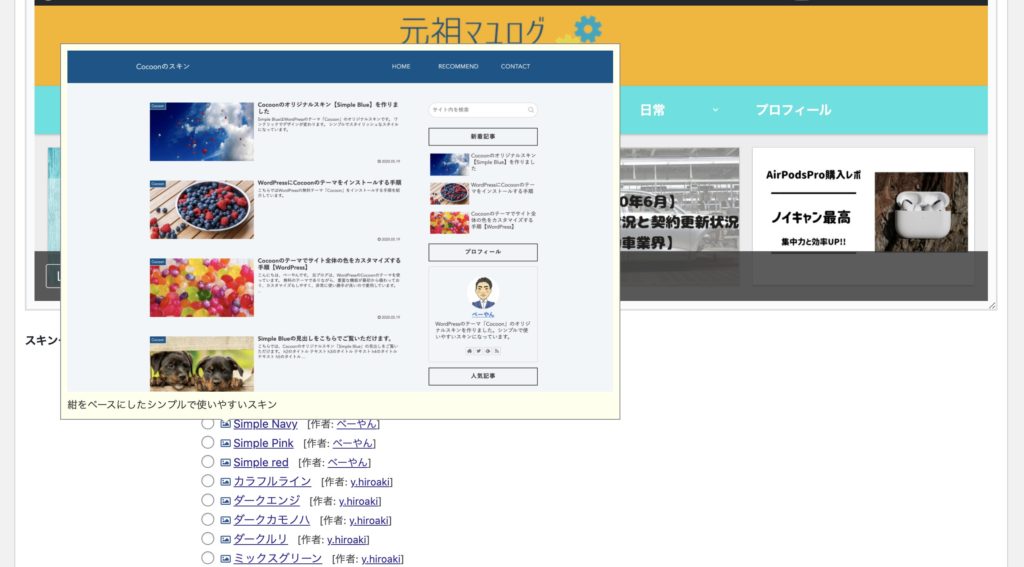
スキン名の左の写真のアイコンの上にポインターを合わせるとデモが表示されます。

いろいろな吹き出しの使い方
いろいろ試してみました。
あまりこういう使い方をされているのは見かけないですが…
画像と広告がちょっと斬新です。

これは白抜きボックスです
Cocoonブロックの白抜きボックスを入れてみました


画像を貼ってみました


吹き出しに吹き出し
吹き出しに吹き出し…
組み合わせによってバグるようです。
画像や広告を貼ってみるのは面白いですね⭐️
私のアイコンは「いらすとや」のフリー素材なのでオリジナルのアイコンを作りたいですが、なかなかアイデアが浮かびません。
ココナラでイラストを発注ココナラに無料登録だけはしたんですが…
ペンギンが定着しつつあるので、早めに考えなければ…






コメント