WordPress/Cocoonテーマ ブログカードの使い方
Cocoonブロックのブログカードの解説です。
超初心者向けなので高度な設定の追加CSSについては記載していません。
私がブロックの一覧を見ても名称も機能もさっぱりわからなかった経験から初心者のお役に立てたらと思い解説していきます。
Cocoonブロックでできること

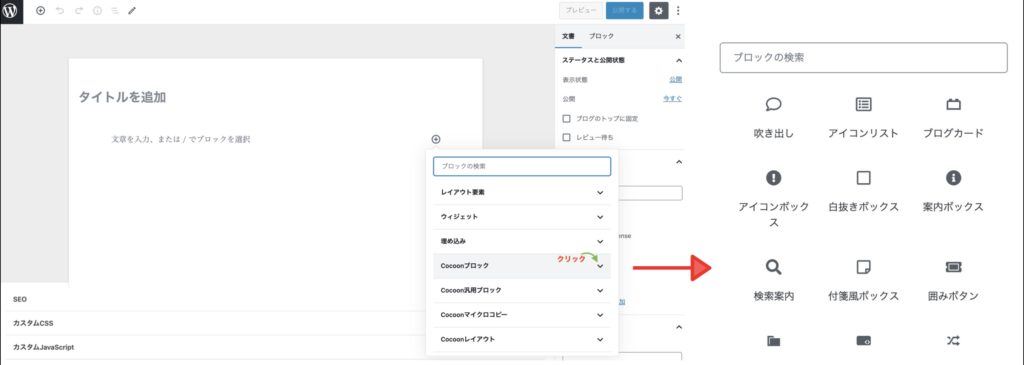
ブロックの追加→下にスクロールして、Cocoonブロックで開きます。
※画像では[∨]のマークのところを指定していますが[∨]じゃなくても開きます。
ブログカードの表示

Cocoonブロックからブログカードを選択すると、↑このように表示されます。
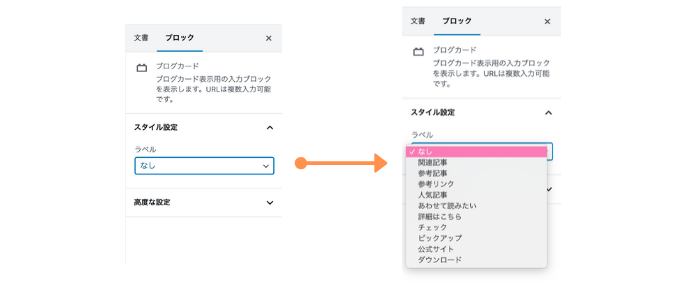
ラベルの表示

スタイル設定→ラベルをクリックしたら一覧が表示されます。
ラベルの貼り方
それでは実際にブログカードを貼ってみます。
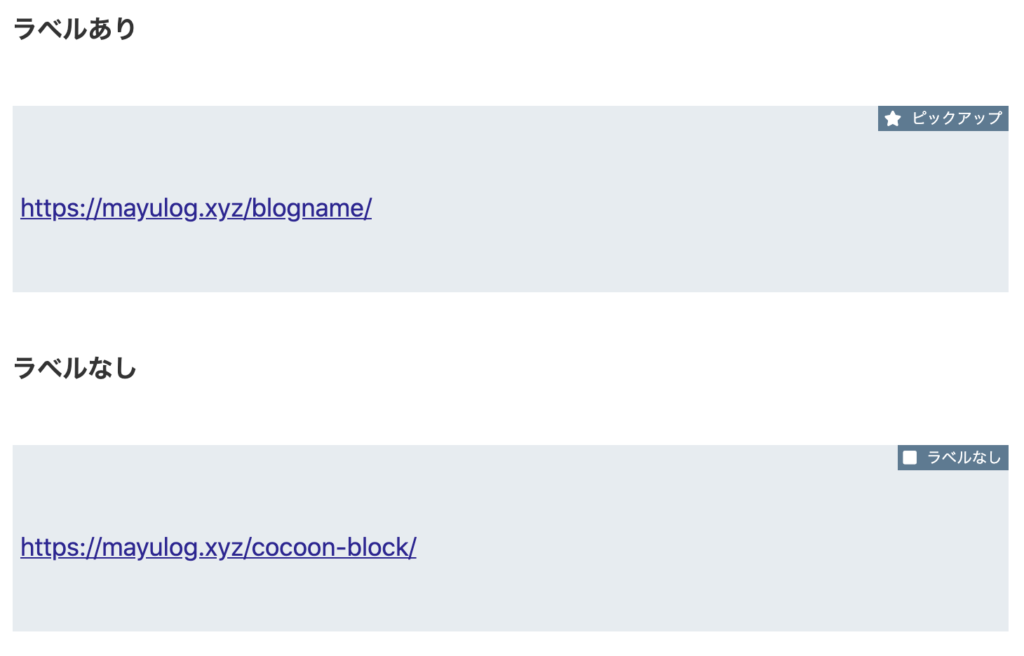
ラベルあり
ラベルなし
↑このように表示されます。
貼りたいURLを入力またはコピペします。

入力した画面ではこのように表示されますので、ちゃんと表示されるかプレビューで確認してみるといいと思います。

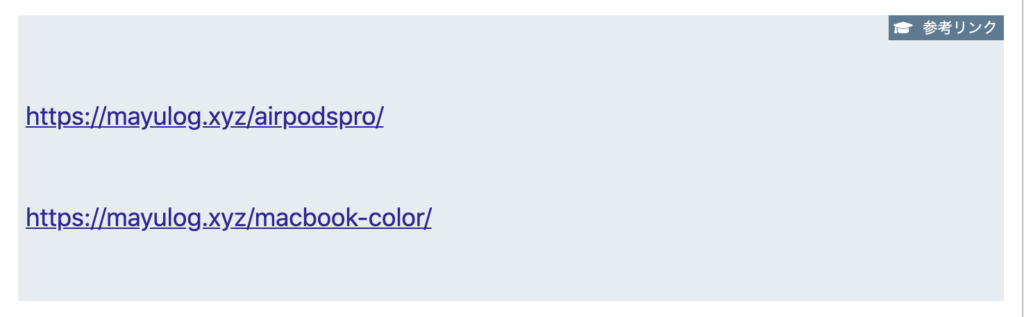
↑このように複数枚貼ることも可能ですが、ラベルは同一のものとなります。
表示はひとつづつ貼るのと変わりません。
あとがき
私以上の超初心者で、パソコンにもあまり詳しくない方でもわかるように説明してみましたがいかがでしたでしょうか?

参考になった!気に入った!

いいねボタンとチャンネル登録お願いします!笑
(YouTube風)
何か問題や、ここ間違ってるよ!
ってところがありましたら、コメント欄かツイッターでご指摘ください。






コメント